WP Media Folder
If you’ve ever felt overwhelmed by the chaos of your WordPress media library, you’re not alone. Managing countless images, videos, and other media files can feel like trying to untangle a giant knot. That’s where the WP Media Folder plugin comes in. Just like large knotless braids keep hair beautifully organized and manageable, WP Media Folder keeps your media library neat and tidy. Today, we’re diving deep into this amazing plugin to see how it can transform your WordPress experience. So, grab your favorite snack, and let’s get started!
What is WP Media Folder?
WP Media Folder is a WordPress plugin designed to help you organize your media library with ease. It allows you to create folders and subfolders, making it simple to find and manage your media files. Whether you’re a blogger, a photographer, or a business owner, this plugin can save you tons of time and frustration.
I remember the days before I discovered WP Media Folder. My media library was a mess, with hundreds of files scattered everywhere. It was a nightmare trying to find the right image for my blog posts. But once I started using this plugin, it felt like a breath of fresh air. Everything was organized and easy to find, just like a well-braided hairstyle.
Why Choose WP Media Folder?
You might be wondering, “Why should I choose WP Media Folder over other media management plugins?” Here are a few reasons that make it stand out:
- User-Friendly: The interface is intuitive and easy to navigate, even for beginners.
- Drag-and-Drop: Easily move files into folders with a simple drag-and-drop action.
- Seamless Integration: Works perfectly with the native WordPress media library.
- Advanced Features: Offers advanced options like cloud integration, gallery management, and more.
Getting Started with WP Media Folder
Setting up WP Media Folder is a breeze. Here’s a step-by-step guide to help you get started:
- Install the Plugin: Go to your WordPress dashboard, navigate to Plugins > Add New, and search for “WP Media Folder.” Click “Install Now” and then “Activate.”
- Configure the Settings: Once activated, you’ll find WP Media Folder in your dashboard menu. Click on it to start configuring your settings.
- Organize Your Media: Start creating folders and subfolders to organize your media files. Simply drag and drop files into the appropriate folders.
Initial Setup
The initial setup wizard will guide you through some basic configurations. You’ll set up your folder structure, choose your preferred view (list or grid), and configure other settings to suit your needs.
When I first set up WP Media Folder, I was amazed at how straightforward it was. The wizard made it feel like I had a personal assistant guiding me through each step.
Key Features of WP Media Folder
Let’s take a closer look at some of the features that make WP Media Folder a must-have plugin for your WordPress site.
1. Folder and Subfolder Management
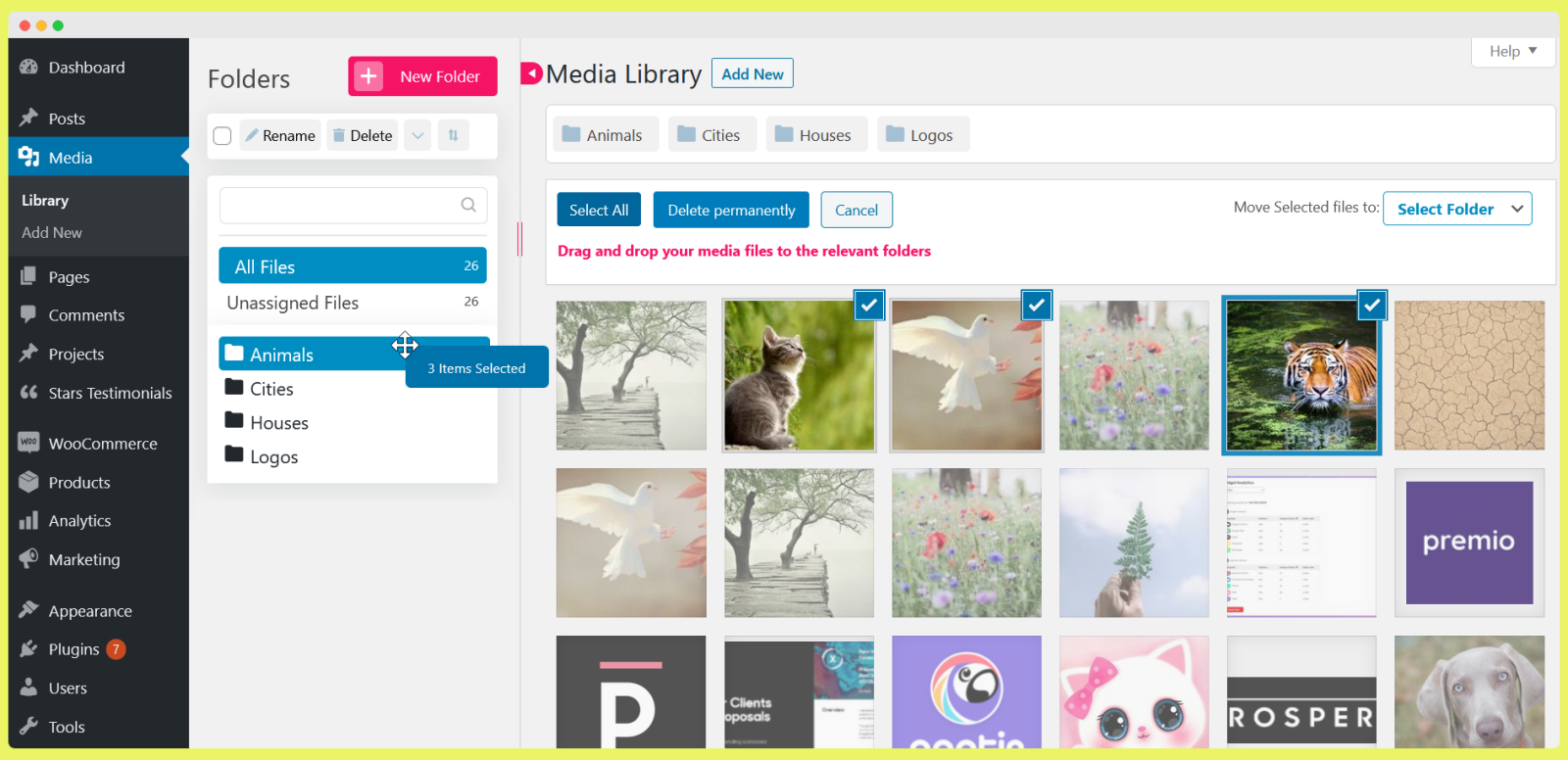
One of the standout features of WP Media Folder is its ability to create folders and subfolders. This means you can organize your media files just like you would on your computer. No more scrolling through endless lists of files to find what you need.
2. Drag-and-Drop Functionality
The drag-and-drop functionality makes it incredibly easy to move files into folders. Simply select the files you want to organize and drag them into the appropriate folder. It’s that simple!
3. Cloud Integration
WP Media Folder integrates with popular cloud services like Google Drive, Dropbox, OneDrive, and Amazon S3. This allows you to sync your media library with the cloud, giving you access to your files from anywhere.
4. Gallery Management
Creating beautiful galleries is a breeze with WP Media Folder. You can easily create and manage galleries, choose from different gallery themes, and customize the appearance to match your site’s style.
5. SEO Friendly
WP Media Folder helps improve your site’s SEO by allowing you to add alt text, titles, and captions to your media files. This ensures that your images are properly optimized for search engines.
Advanced Features
For those who want to dive deeper, WP Media Folder offers some advanced features that can take your media management to the next level.
1. File Renaming
WP Media Folder allows you to rename your media files directly from the media library. This is especially useful for SEO purposes, as you can use descriptive filenames that help search engines understand your content better.
2. Watermarking
Protect your images by adding watermarks with WP Media Folder’s watermarking feature. You can customize the watermark’s position, size, and transparency to ensure your images are protected without compromising their appearance.
3. File Duplication
Need to use the same file in multiple places? No problem! WP Media Folder allows you to duplicate files easily, saving you time and effort.
Personal Experience with WP Media Folder
Let me share a personal story to illustrate the impact WP Media Folder can have. When I first started my photography blog, my media library was a disaster. I had thousands of images scattered everywhere, and finding the right one for a blog post was a nightmare.
That’s when I found WP Media Folder. I started by creating folders for each category of my blog, such as landscapes, portraits, and events. Within each category, I created subfolders for specific shoots or themes. The drag-and-drop functionality made it easy to move my files into the appropriate folders.
One of my favorite moments was when I integrated WP Media Folder with Google Drive. I was able to sync my entire media library with the cloud, giving me access to my files from anywhere. This was a game-changer, especially when I was traveling and needed to update my blog on the go.
Another highlight was using the gallery management feature. I was able to create stunning galleries that showcased my work beautifully. The customization options allowed me to match the galleries with my site’s style, creating a cohesive look and feel.
Tips and Tricks for Using WP Media Folder
Here are some tips to help you get the most out of WP Media Folder:
- Stay Organized: Create a folder structure that makes sense for your site. This will save you time and make it easier to find what you need.
- Use Descriptive Filenames: Rename your files with descriptive names to improve your SEO and make it easier to find specific files.
- Take Advantage of Cloud Integration: Sync your media library with the cloud to access your files from anywhere.
- Protect Your Images: Use the watermarking feature to protect your images from unauthorized use.
- Customize Your Galleries: Use the gallery management feature to create beautiful, customized galleries that enhance your site’s appearance.
Conclusion
In conclusion, WP Media Folder is an incredibly powerful and versatile tool for anyone looking to organize their WordPress media library. Whether you’re a blogger, a photographer, or a business owner, this plugin has the features you need to keep your media files neat and tidy.
I hope this guide has given you a clear understanding of what WP Media Folder can do and how it can benefit your WordPress site. Give it a try, and I’m sure you’ll see the difference it can make.
Just like large knotless braids keep hair beautifully organized and manageable, WP Media Folder keeps your media library in perfect order. With this plugin, you’ll be able to find and manage your files with ease, making your WordPress experience smoother and more enjoyable. Happy organizing!
The WP Media Folder plugin is a game-changer for anyone struggling to manage their WordPress media library. This user-friendly plugin lets you create folders and subfolders, making it easy to keep your media files organized. The drag-and-drop functionality is super intuitive, so even if you're not tech-savvy, you'll have no trouble moving files around.
One of the best features is the cloud integration. You can sync your media library with Google Drive, Dropbox, OneDrive, and Amazon S3, giving you access to your files from anywhere. The gallery management tool is also fantastic, allowing you to create stunning, customizable galleries effortlessly.
Since I started using WP Media Folder, my media library is neat and organized, saving me a ton of time. If you want to keep your WordPress site clutter-free, WP Media Folder is the way to go. Highly recommended!
8.2.2
- Tested with WordPress 6.6
8.2.1
- Updated the get_parents function
- added acymailing to list of folders to hide
- Added security enhancements
8.2.0
- Updated the Upgrade to Pro page
- Added support for AVIF image files
- Tested with WordPress 6.5
8.1.9
- Changed add_new_folder_parent() to a public function
- Added code to prevent directory traversal exploits
- Fixed issue with display folder contents after deleting a folder
8.1.8
- Added code to AJAX functions and numeric parameters used in SQL queries for improved security
- Removed unused functions
8.1.7
- Added code to ensure the parent_folder parameter in the create_new_folder function is always an integer
8.1.6
- Fixed issue with get_file_thumbnail() function
- Fixed issue with moving images when block direct access is off
8.1.5
- Tested with PHP 8.2 and WordPress 6.4
- CSS fixes to library page
- Updated the upgrade to pro page
8.1.4
- Fixed SQL issue affecting multisite installations
8.1.3
- Fixed issue with SVG files deleted when regenerating thumbnail images
8.1.2
- Fixed issue with copying files
8.1.1
- Fixed issues generating warnings in PHP 8.2
8.1.0
- Added capability to block direct access to media files
8.0.7
- Tested with WordPress 6.2.2
8.0.6
- Added setting to skip WEBP files when syncing
8.0.5
- Added wpcf7_uploads to list of folders to hide
- Modified the upload folder data used when checking for new folders
- Updated the Upgrade to Pro page
8.0.4
- Renamed label for fontawesome to fix problem loading icons when older versions of fontawesome are in use on a site
8.0.3
- Tested with WordPress 6.1
8.0.2
- Fixed links on pages with a single tab
8.0.1
- Updated upgrade to pro images
- Improved mobile CSS
- Fixed issue with moving files to the uploads folder
8.0.0
- Implemented new user interface
- Added optional postmeta database index which is available in the plugin settings
7.1.2
- Added code to use a nonce when running the folder data reset process for better security
- Updated the folder data reset instructions
7.1.1
- Tested with WordPress 6.0
- Removed debugging code
7.1.0
- Added code to remove dashes from alt text file names
- Added strict checking to array search when updating customzer settings
- Added code to sanitize input and output
- Fixed issue with adding images in the uploads folder when initializing the plugin
7.0.8
- Fixed issue with scanning unreadable folders
7.0.7
- Added function to remove hidden files when deleting a folder
7.0.4
- Fixed issue with deleting attachment posts
7.0.3
- Modified the size and offset of the drag and drop ghost image
7.0.2
- Renamed Sort by Name to Sort by Title as the sorting is actually done on the attachment title field
- Tested with WP 5.8
7.0.0
- Updated the Upgrade to Pro page
6.1.5
- Added warning that folder contents will be removed from the database when a folder is hidden
- Fixed warning about missing ‘now’ variable
- Added a search button
- Removed object response warning
- Added function to remove existing thumbnail images when thumbnails are regenerated
6.1.3
- Updated the Upgrade to Pro page
- Added review notice
- Added code to set the number of files to display on the Media Library Folders page
6.1.2
- Updated the jQuery functions for WordPress 5.7
- Updated jsTree to version 3.3.11
- Added code to prevent the update of the Media Library Folders Reset plugin (the plugin is automatically update when Media Library Folders is updated)
6.1.1
- Added Javascript code to prevent some functions from trigging twice.
- Fixed issue with images appearing too far to the left on wide desktop screens
6.1.0
- Removed depreciated jquery-ui library files that was conflicting with current version of jquery
6.0.7
- Set the limit to the number of files that can be displayed from a folder to 500 to prevent memory overflow errors when viewing a folder containing thousands of files
- Removed code to float the folder tree and added scroll bars to the folder tree panel and to the folder contents section
- Set a fixed height for images displayed on the Media Library Folders page
6.0.6
- Added function call to ensure jQuery is loaded
6.0.5
- Added PHP_OS and upload directory information to the System Information display
- Added code to fix slashes when getting the absolute path when on a Windows server
- Added a blank index.php file for security
6.0.4
- Added code to prevent hiding or deleting the uploads folder
- Added code to handle the mgmlp_ajax is not defined issue that occurs on some multisite installions
6.0.3
- Added request for feature suggestions
6.0.2
- Added code to load the jquery-migrate plugin which is not loaded by WordPress 5.5
6.0.0
- Tested with WordPress 5.5.0
- Modified image thumbnails HTML
5.2.4
- Fixed issue with moving or copying scaled images.
- Fixed issue with exif_read_data()
5.2.2
- Fixed issue with media library search
- Fixed issue with moving scales images
5.2.1
- Added code to read exif data for jpeg files
5.2.0
- Fixed issue with searching for folders with a null ID
- Added code to prevent the adding of invalid files when syncing
- Added test for destination folder when uploading a file














发表评论